使用jenkins自动化打包部署Vue项目
此教程 jenkins是直接部署到linux服务器上。服务器系统:CentOS 7.3 64位。
流程:jenkins关联码云仓库,点击立即构建,执行shell进行构建,打包,把打包后的dist目录文件放到服务器上,完成自动化打包部署。
一.服务器安装 Java
jenkins是运行在java环境中的,所以要先安装java,配置java环境变量后才能使用。
1、卸载系统自带的jdk
//查找系统jdk
[root@VM_0_2_centos ~]# rpm -qa|grep java
java-1.6.0-openjdk-1.6.0.37-1.13.9.4.el5_11
tzdata-java-2015g-1.el5
//如果查找到了 先全部卸载了在重新安装
//卸载
[root@VM_0_2_centos ~]# rpm -e --allmatches --nodeps python-javapackages-3.4.1-11.el7.noarch
[root@VM_0_2_centos ~]# rpm -e --allmatches --nodeps tzdata-java-2019a-1.el7.noarch
[root@VM_0_2_centos ~]# rpm -e --allmatches --nodeps java-1.8.0-openjdk-1.8.0.212.b04-0.el7_6.x86_64
[root@VM_0_2_centos ~]# rpm -e --allmatches --nodeps java-1.8.0-openjdk-headless-1.8.0.212.b04-0.el7_6.x86_64
//检查是否卸载干净
[root@VM_0_2_centos ~]# rpm -qa|grep java
2、查找yum下可更新的Java列表
yum -y list java*
//或者
yum search jdk
3、安装java
yum install -y java-1.8.0-openjdk.x86_64
//验证完成安装
java -version
4、配置环境变量
用文本编辑器打开/etc/profile
[root@VM_0_2_centos ~]# vi /etc/profile
在profile文件末尾加入:
export JAVA_HOME=/usr/lib/jvm/jre-1.8.0-openjdk
export PATH=$JAVA_HOME/bin:$PATH
export CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar
//使配置文件生效
source /etc/profile
source ~/.bash_profile
//或重启机器配置生效
reboot
二.服务器安装 jenkins
[root@VM_0_2_centos ~]# wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins.io/redhat-stable/jenkins.repo
[root@VM_0_2_centos ~]# yum install jenkins
//会询问你
Total download size: 74 M
Installed size: 74 M
Is this ok [y/d/N]: y
安装成功:

三.启动 jenkins
浏览器输入 http://ip:8080,ip:服务器外网ip地址 例:118.24.211.xxx:8080

等待一会之后 提示你输入管理员密码

//服务器
[root@VM_0_2_centos ~]# vi /var/lib/jenkins/secrets/initialAdminPassword

复制内容输入到界面。
如果出现 该Jenkins实例似乎已离线。

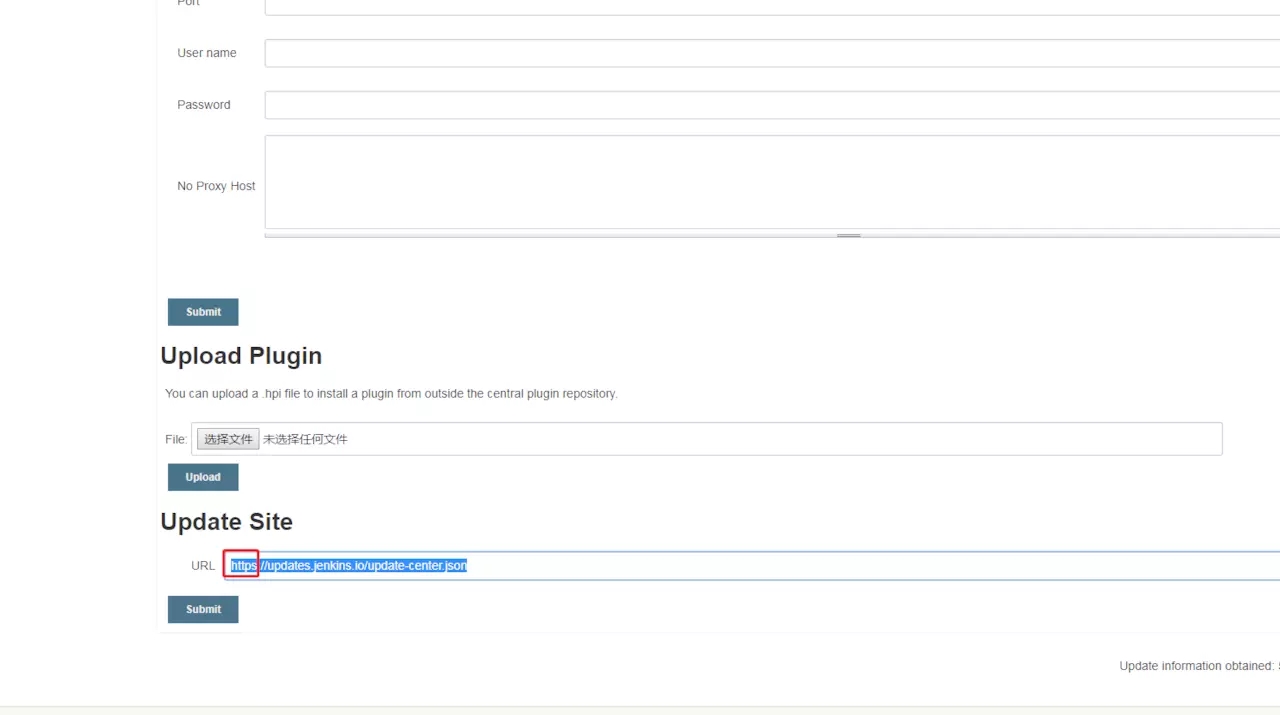
浏览器进入 https://link.juejin.im/?target=http%3A%2F%2F118.24.211.xxx%3A8080%2FpluginManager%2Fadvanced
修改

https改为http。
我运行的时候有的时候会出现 该Jenkins实例似乎已离线,有的时候不会出现。不知道是不是网络的问题。 如果出现 就将https改为http
安装插件

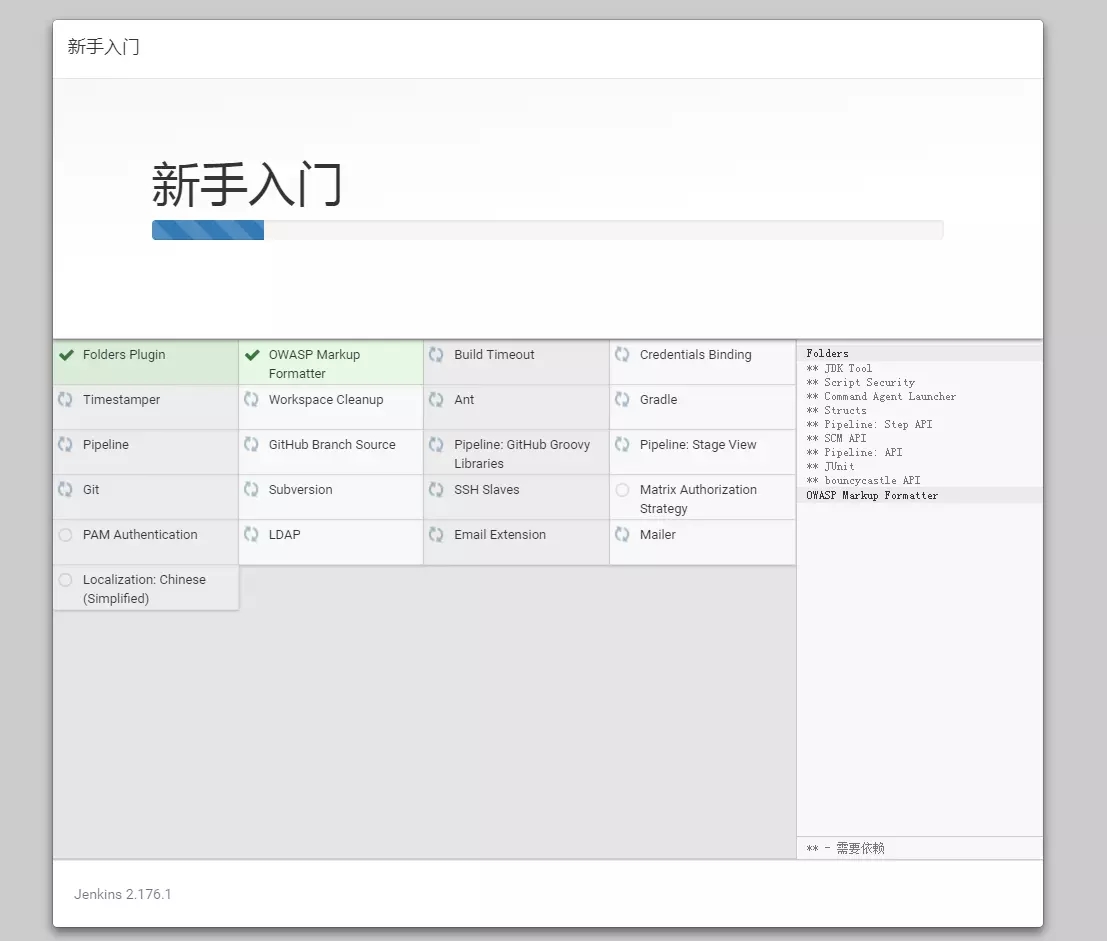
点击推荐安装,稍等片刻,会出现

这个时候安装的的插件会比较多,耗时有点久。耐心等待。
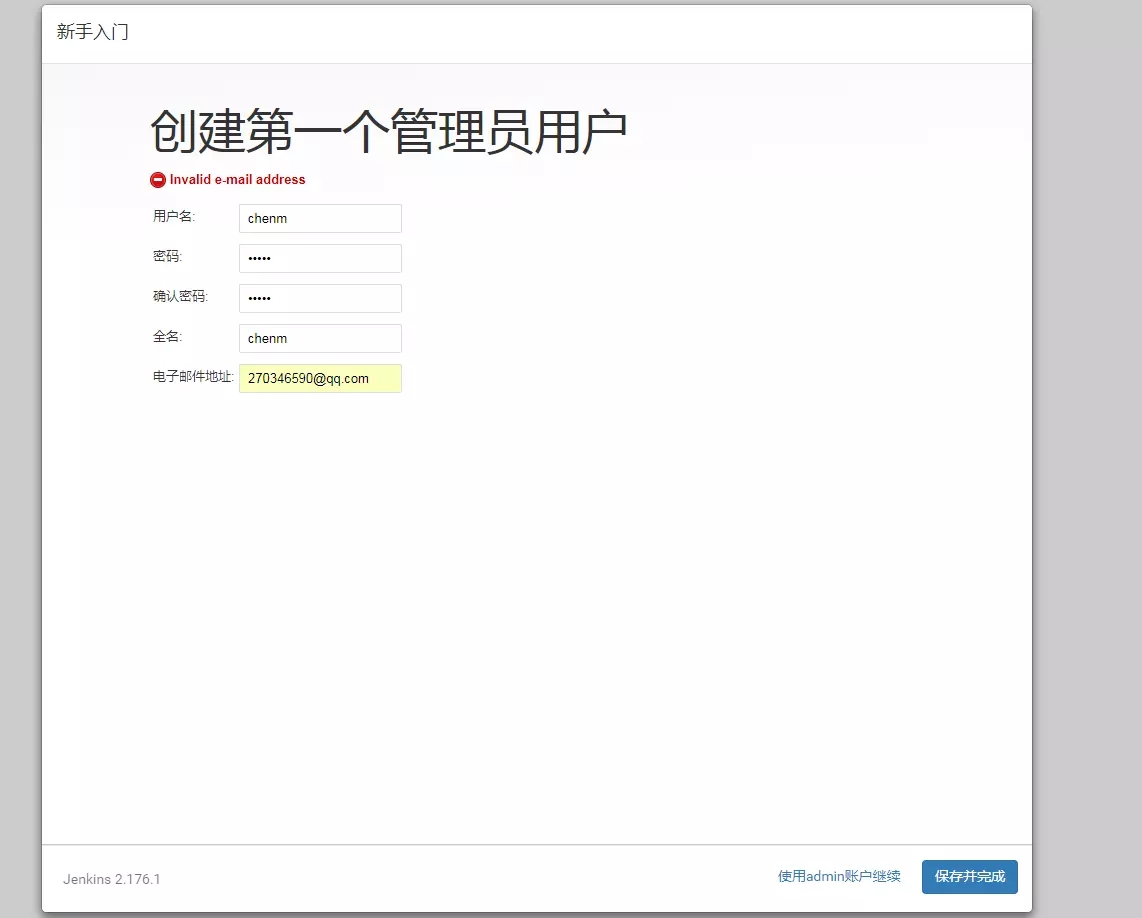
安装完插件之后 创建第一个管理员用户

填好表单之后 点击保存并完成

继续点击保存并完成

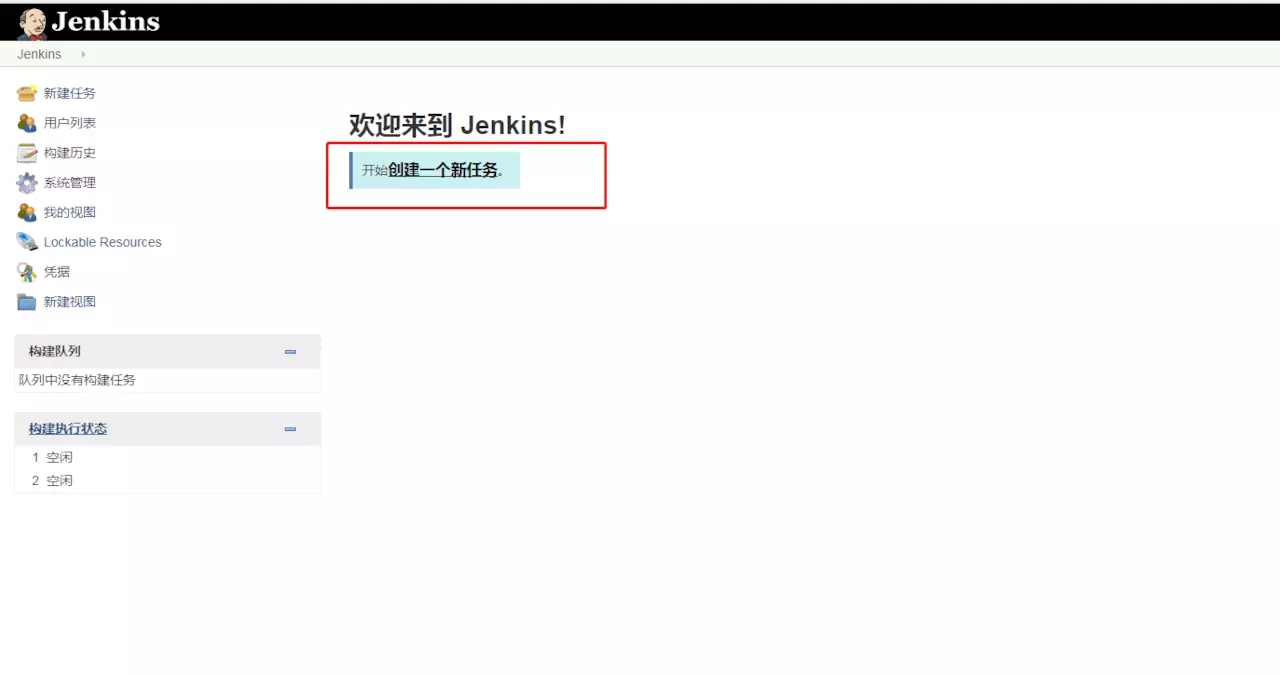
点击开始使用 jenkins 这个时候 jenkins就已经配置成功了。
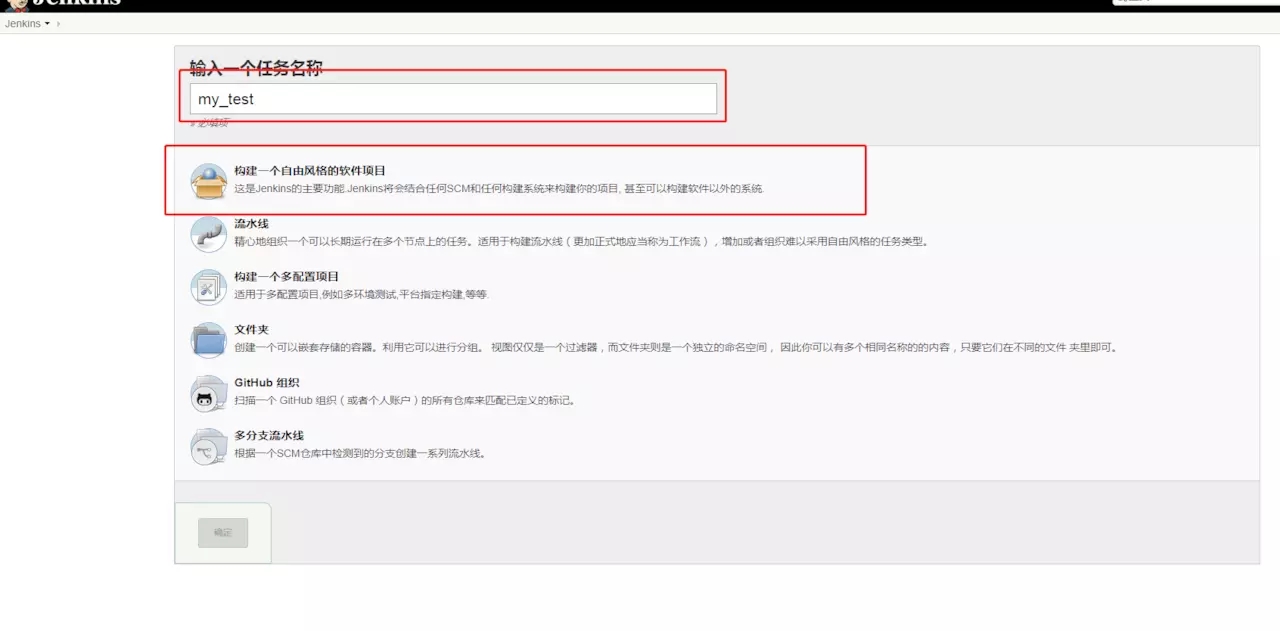
四.用jenkins创建一个构建任务


这里我代码仓库用的是码云(github也是一样的)
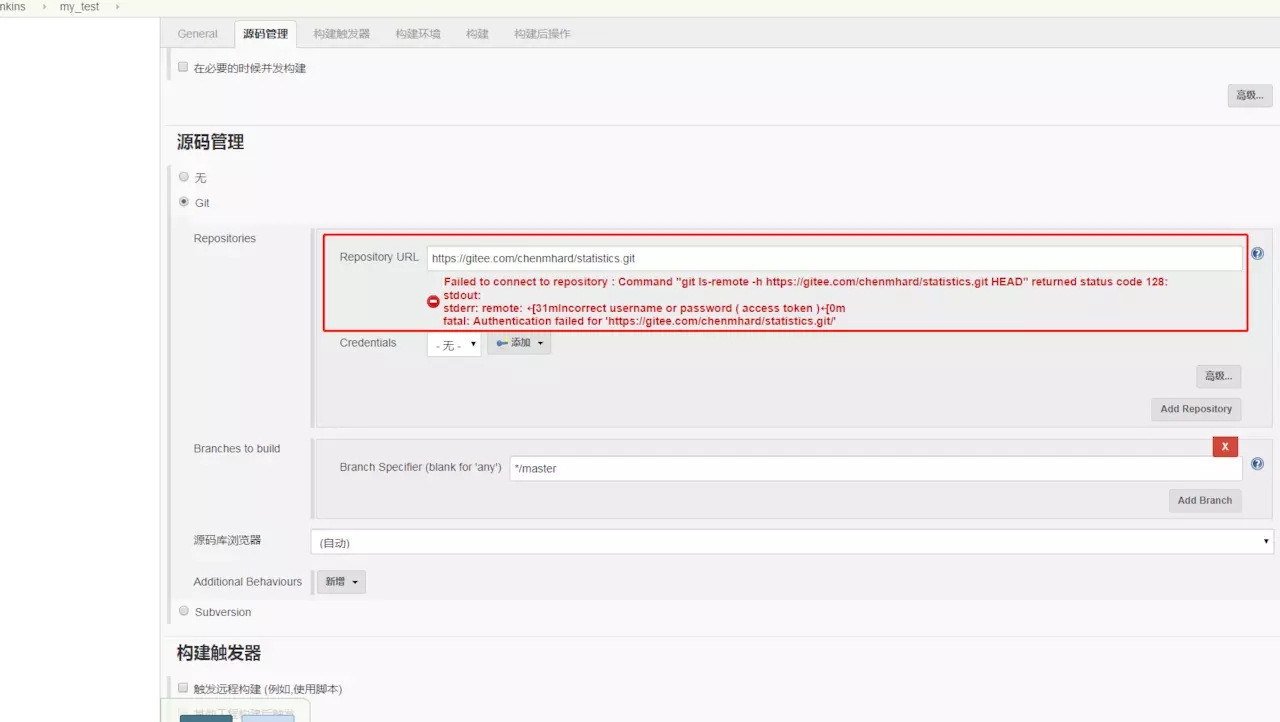
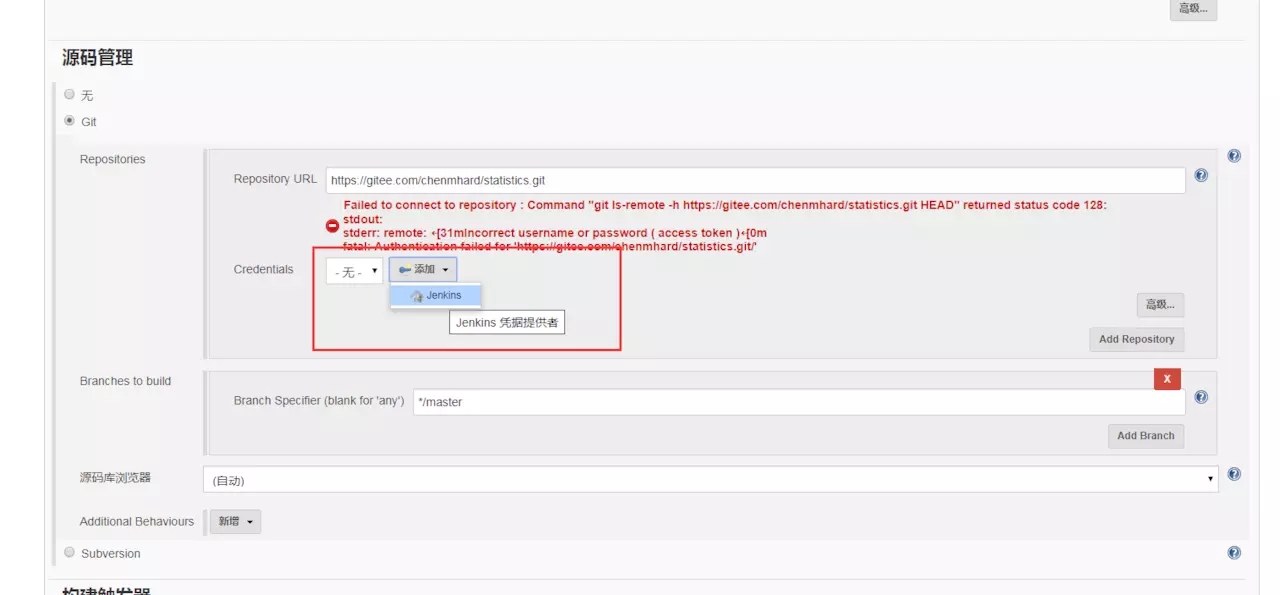
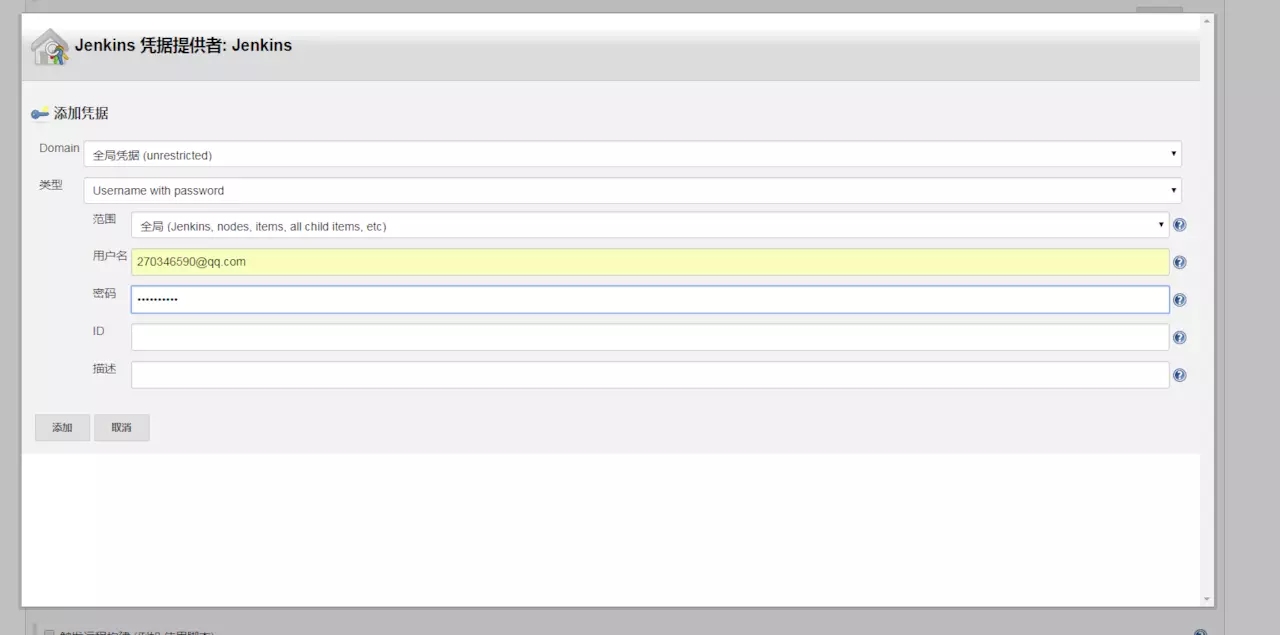
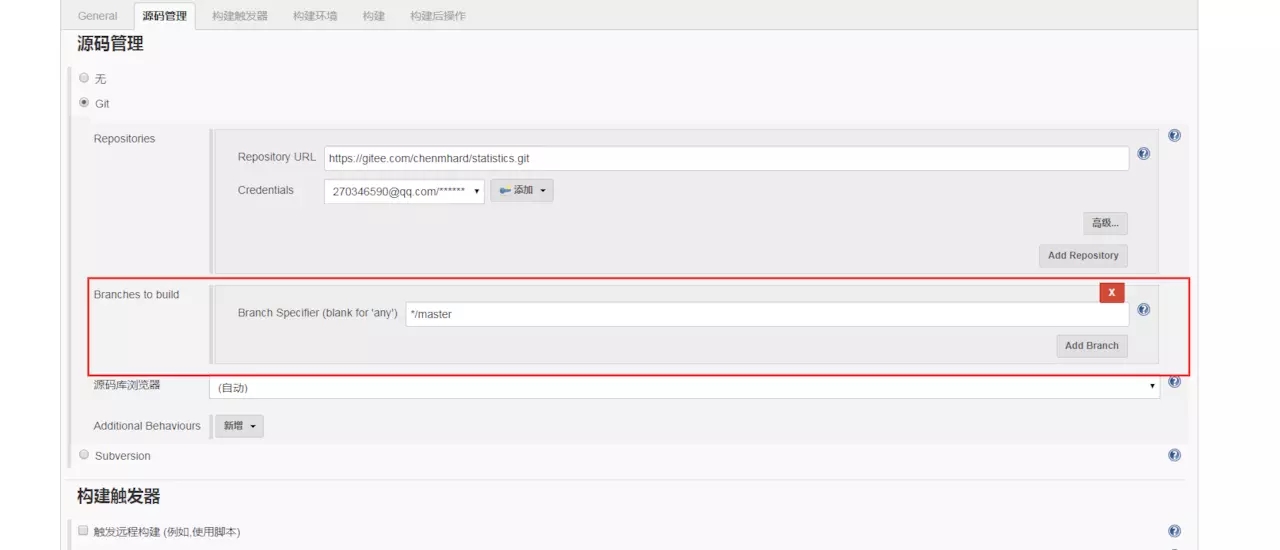
输入仓库地址。因为仓库是私有的所以会有报错提示 这里要添加Credentials。就是你码云或者github账号。



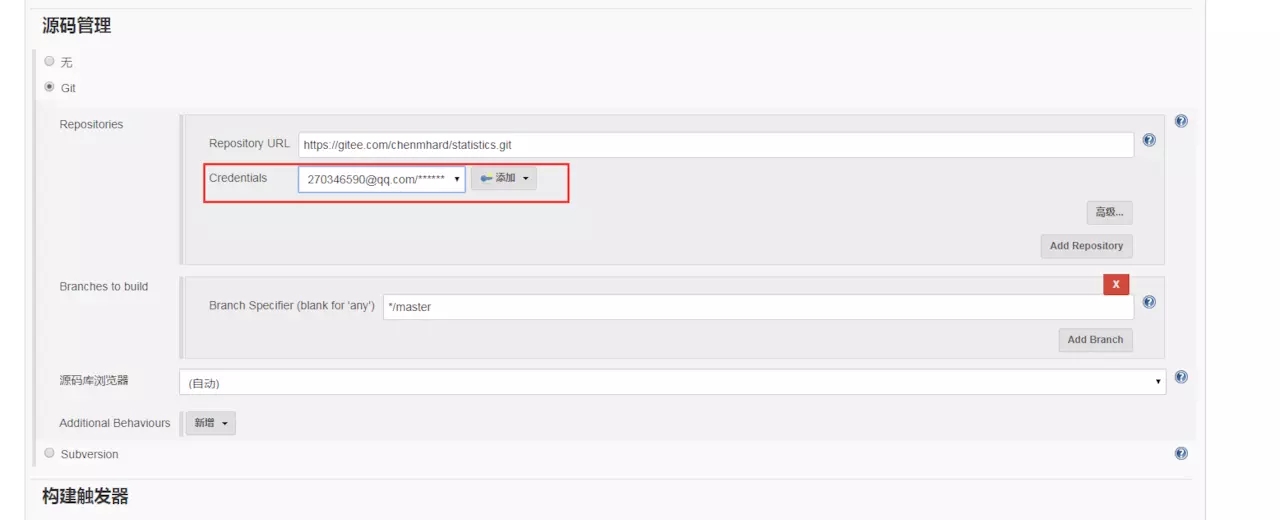
选中账号报错就消失了

这里可以填一下要构建的分支

这个时候就创建了一个构建任务
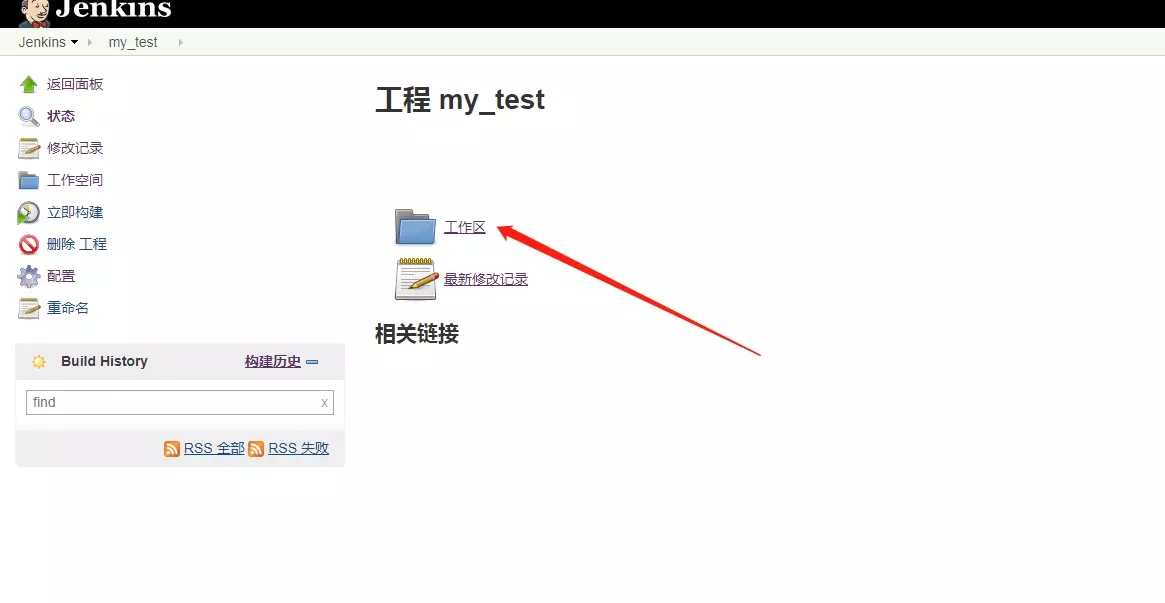
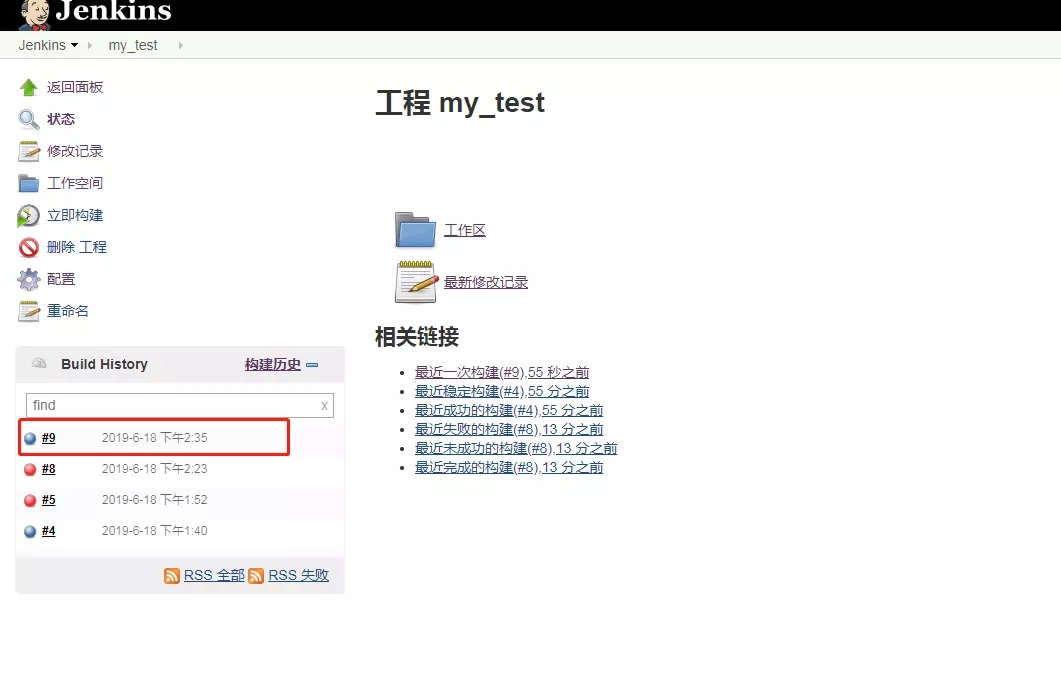
回到首页==>就会看到一个 my_test的构建任务

点进去==>

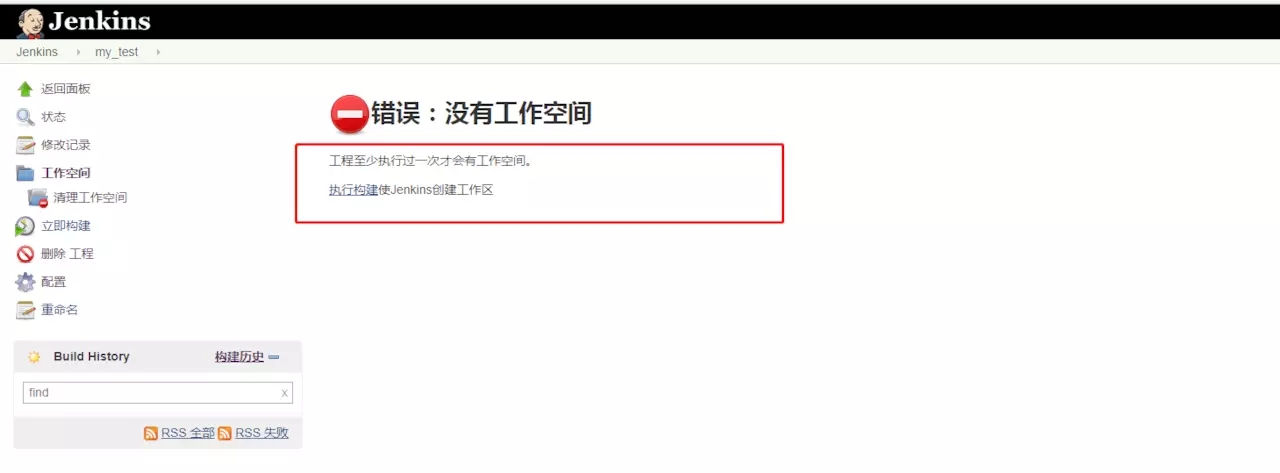
再点击工作区==>什么都没有,提示你需要构建一次才会有工作空间。

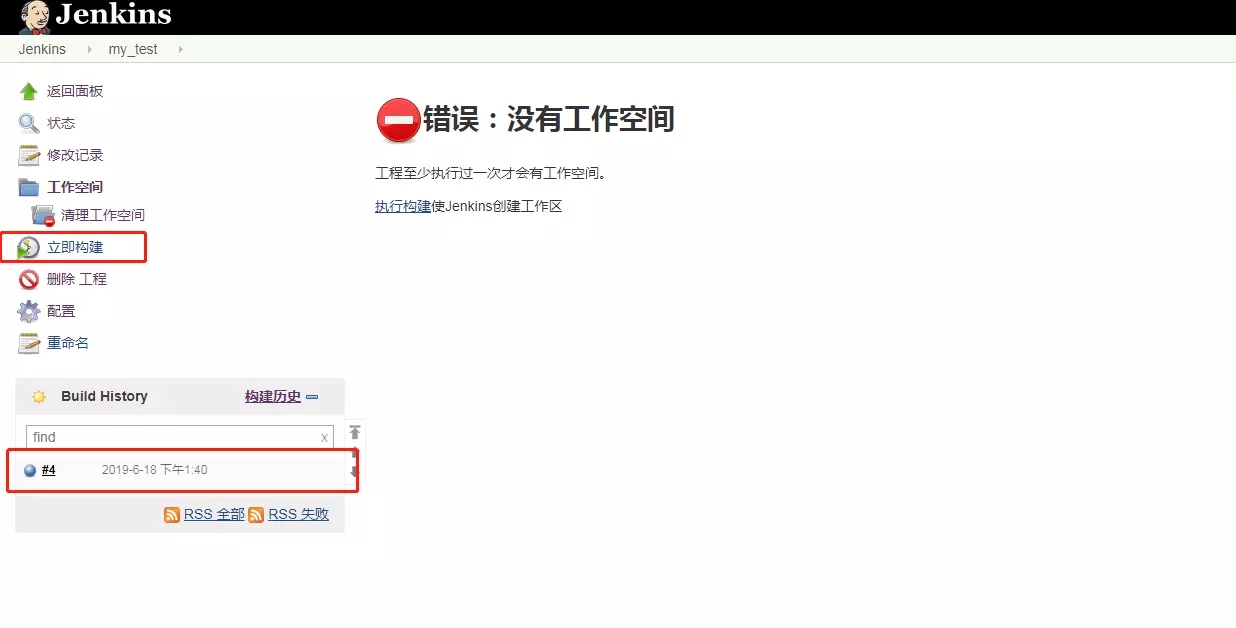
点击立即构建==>

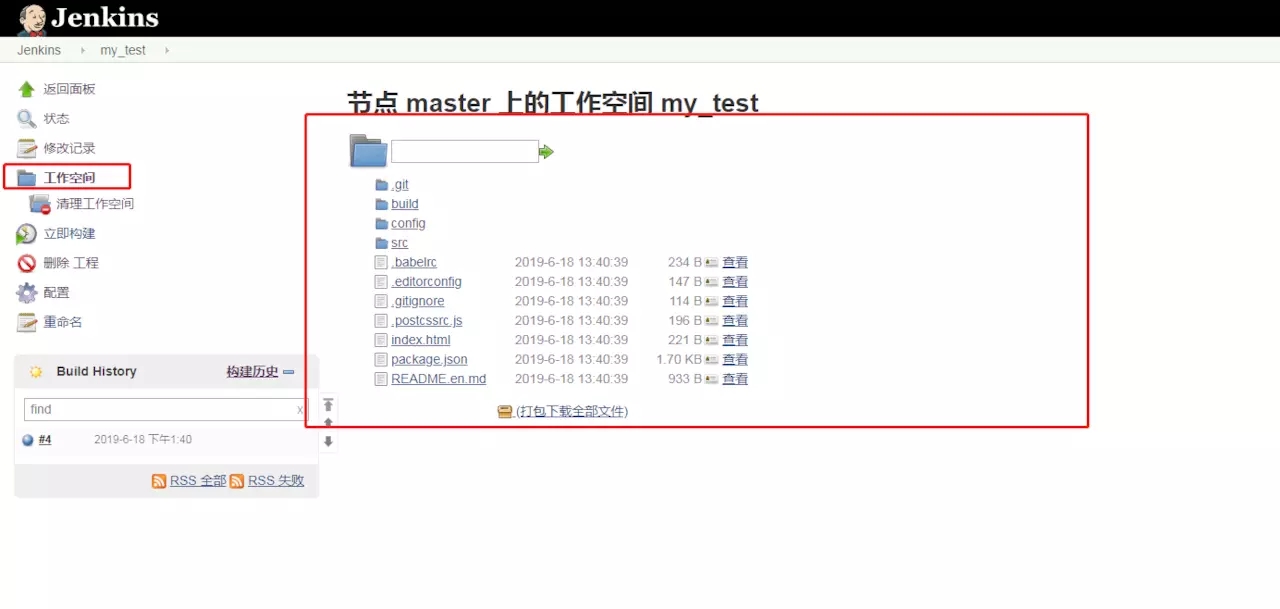
在点击工作空间==>

jenkins构建任务已经完成
五.填写jenkins构建时执行的shell脚本
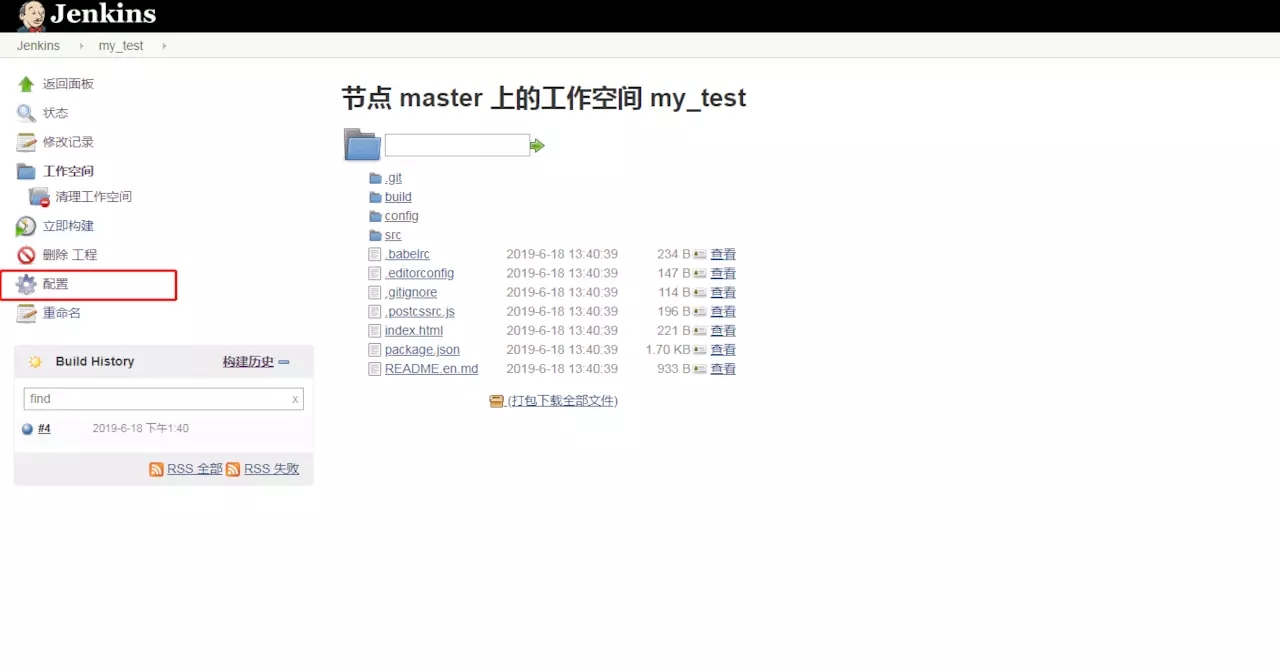
点击配置==>

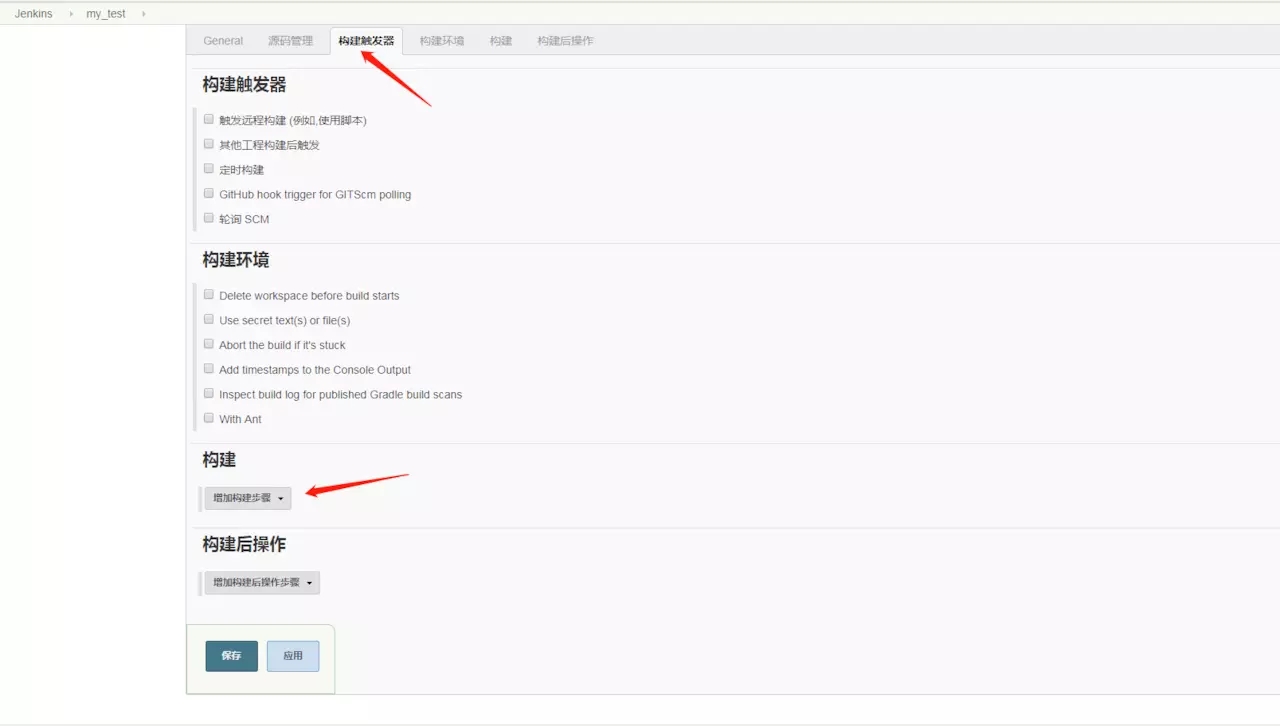
点击增加构建步骤==>

点击执行shell==>

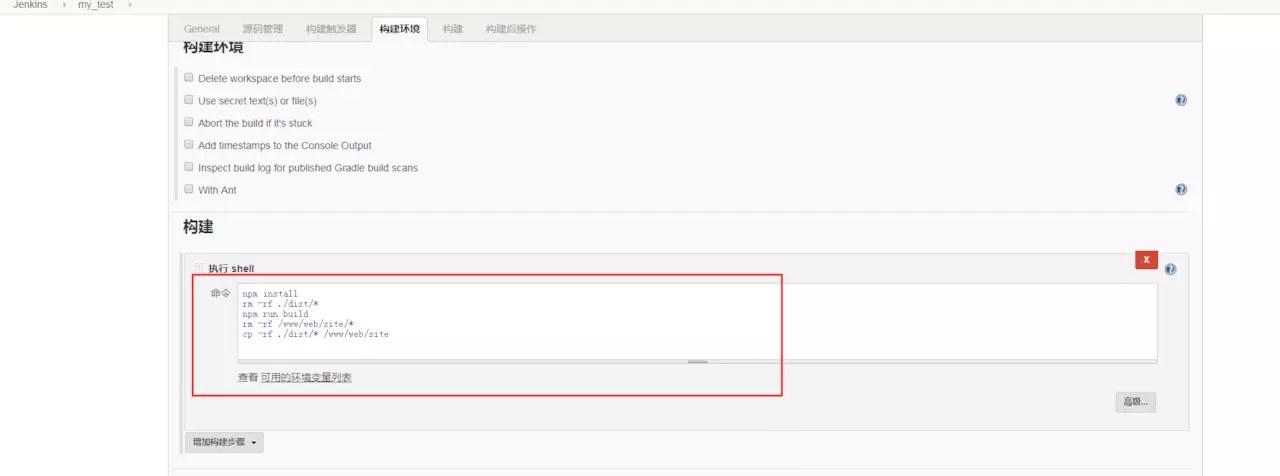
输入shell命令==>
npm install
rm -rf ./dist/*
npm run build
rm -rf /www/web/site/*
cp -rf ./dist/* /www/web/site
npm install :下载工作区npm包
rm -rf ./dist/* :删除dist目录下的所有文件,dist目录即为当前jenkins工作区打包后的文件。
npm run build :执行打包命令
rm -rf /www/web/site/* :删除服务器上/www/web/site/ 目录下的所有文件/www/web/site/ 为服务器项目放置位置。
cp -rf ./dist/* /www/web/site :把当前构建工作区dist目录里的文件 copy 到服务器/www/web/site 文件夹下。

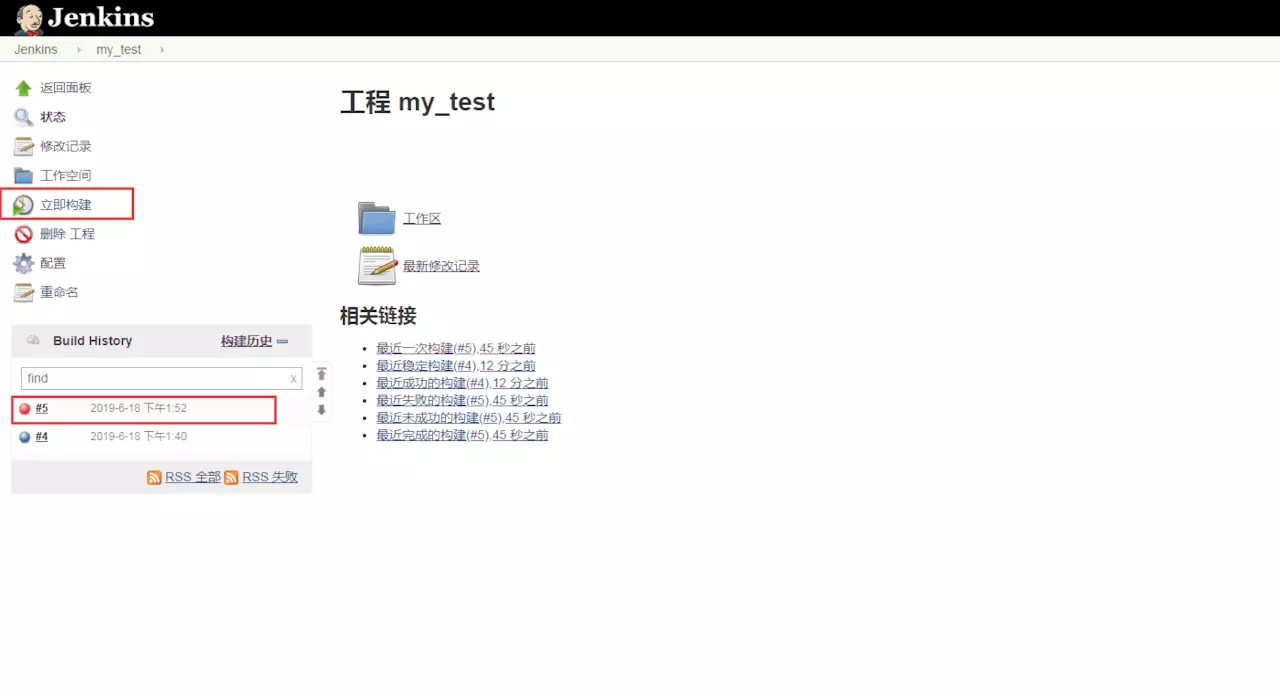
再次回到my_test工程。
点击立即构建==>发现构建报错了(红色圆点即为构建失败,蓝色成功)

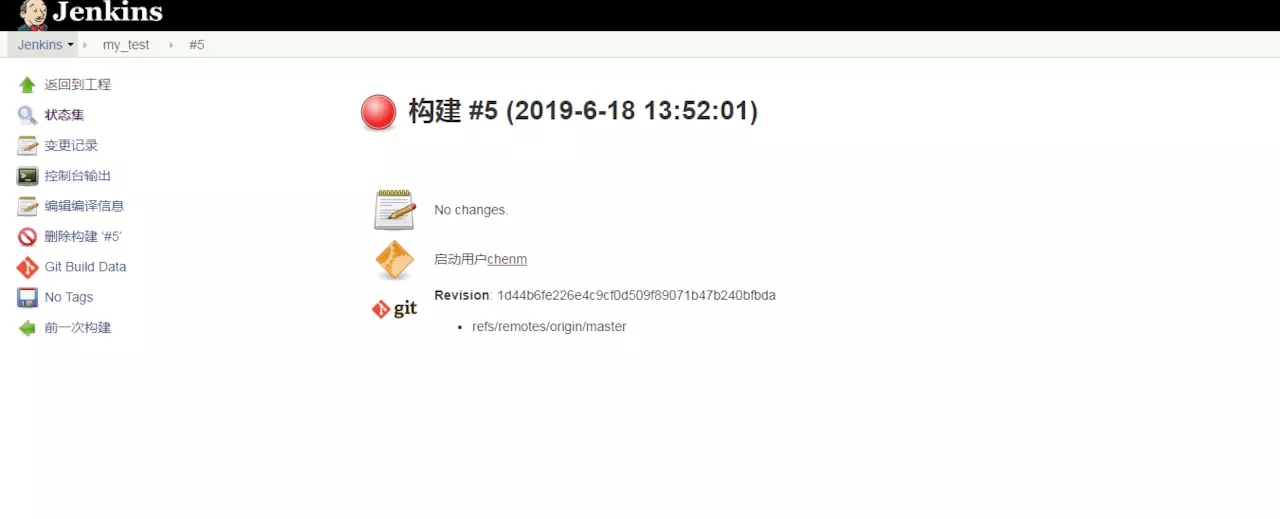
点击 #5 进入此次构建详情==>

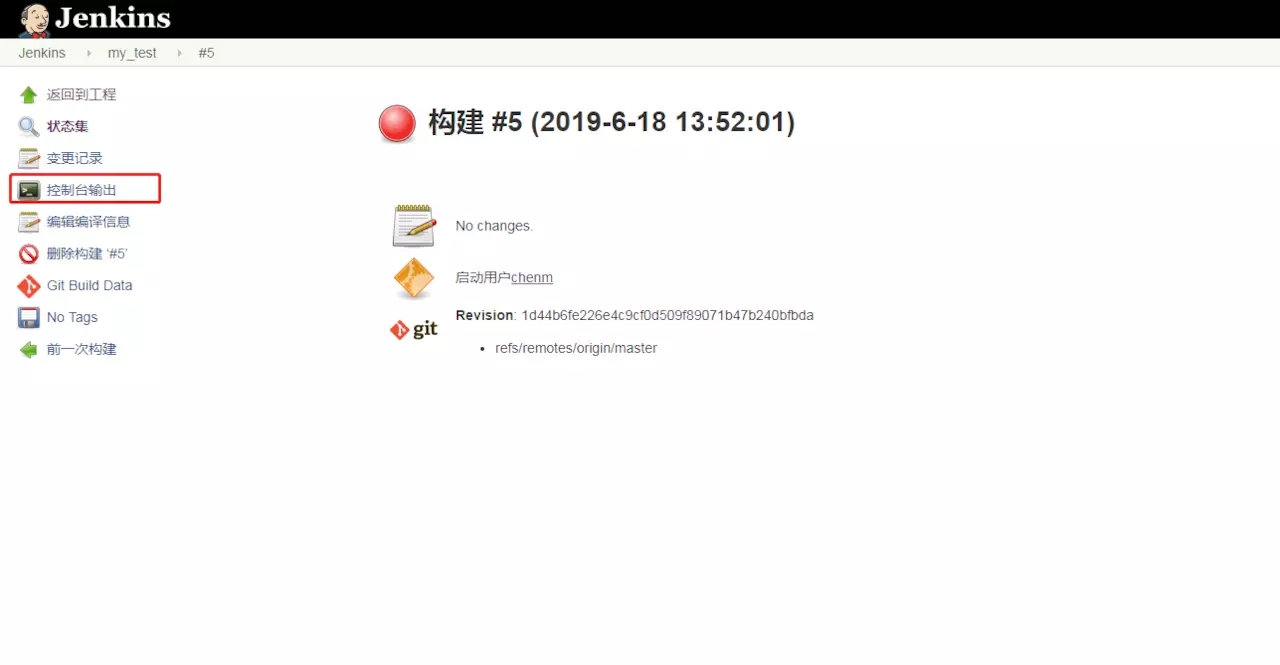
点击控制台输出==>

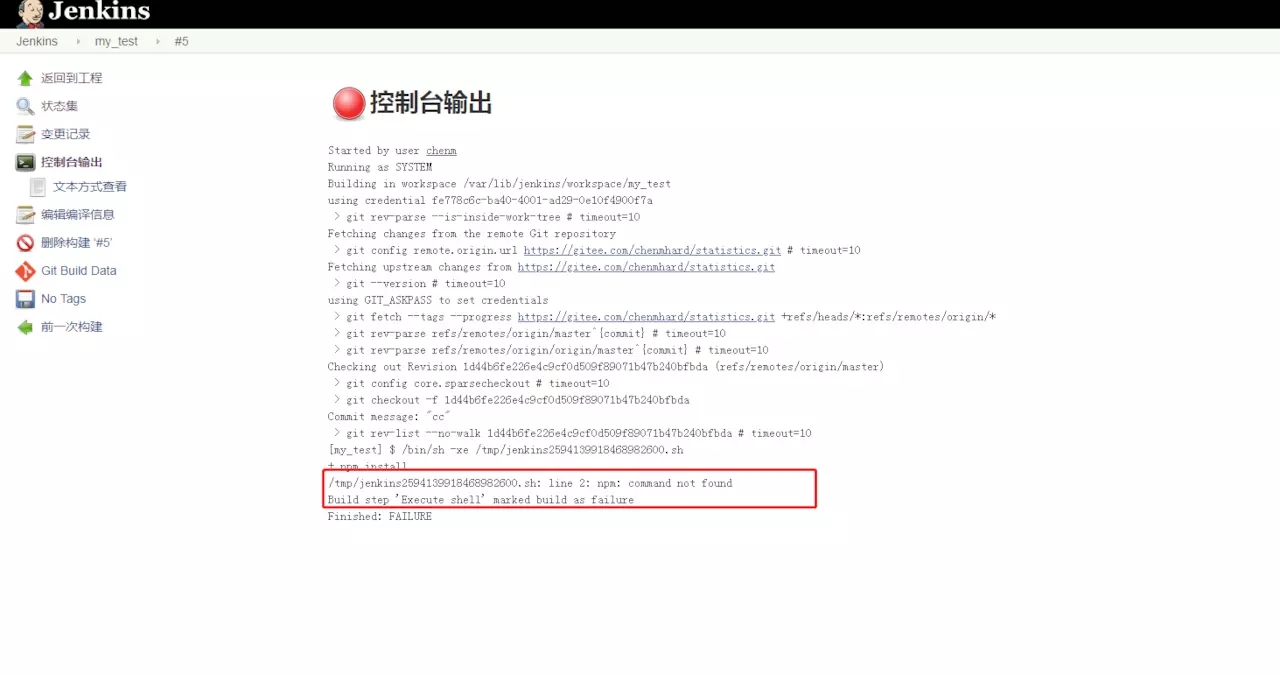
看看报什么错误==>

npm: command not found
jenkins默认是没有安装node插件的,所有没有npm命令
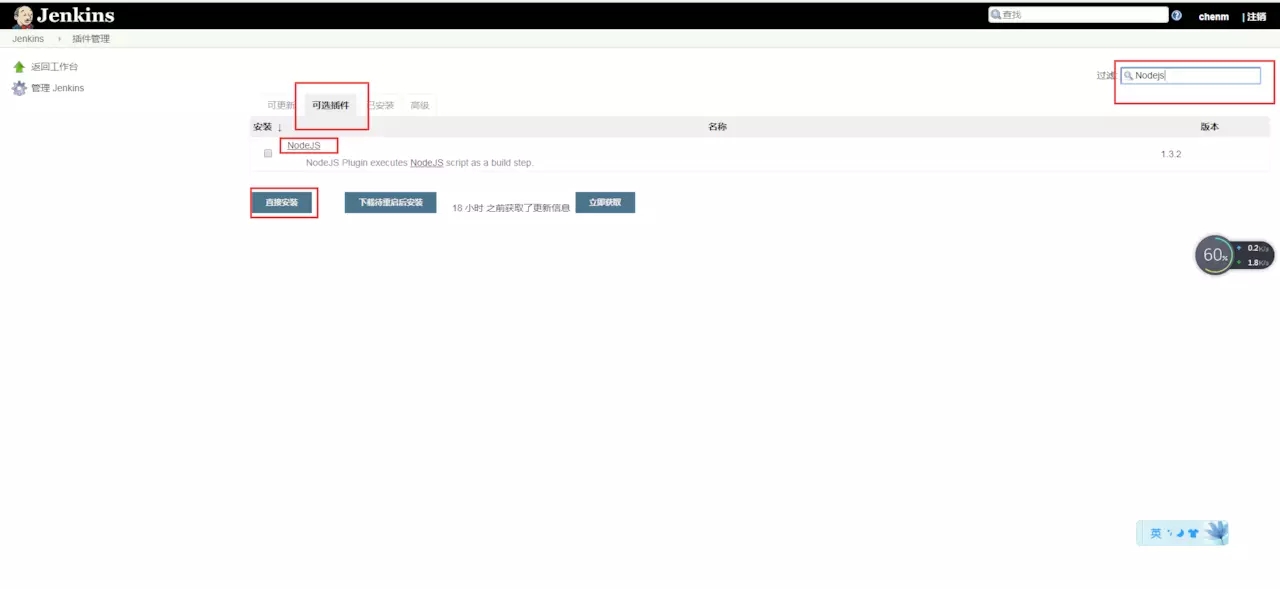
安装node插件 ====>

找到NodeJS 选中安装===>

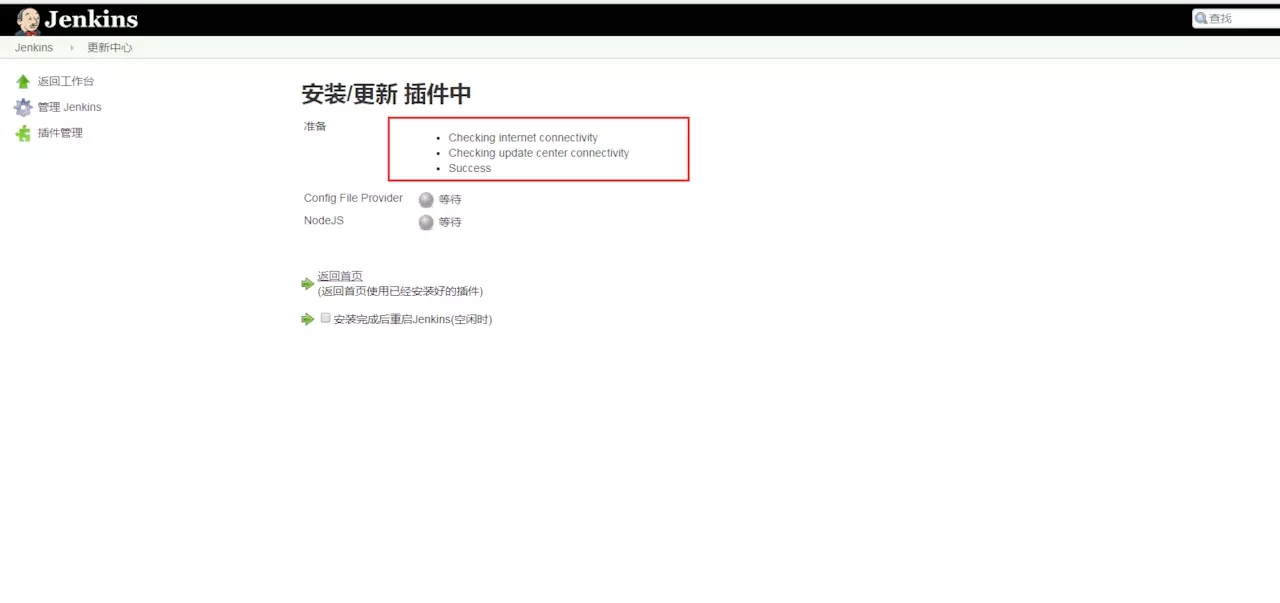
安装成功===>

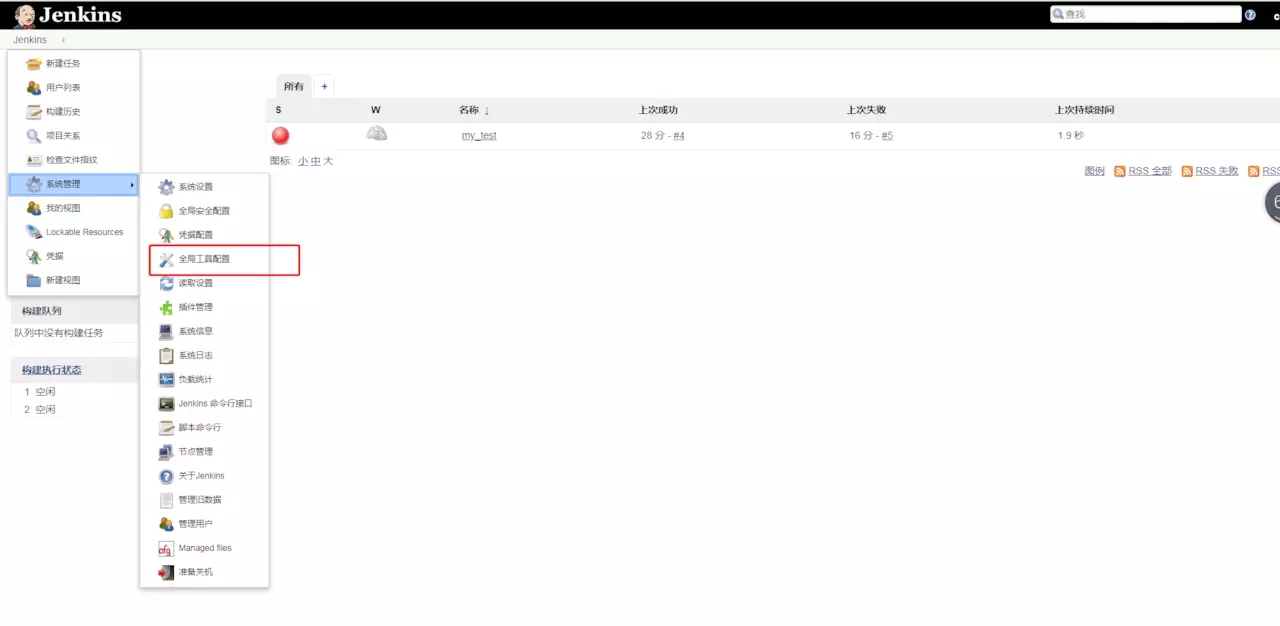
点击全局工具配置===>

新增nodeJs ===>

保存===>
回到 my_test 配置空间 点击构建环境===>


保存===>
回到 my_test 空间 点击立即构建 第一次构建 会执行 npm install 下载很多包 会很慢

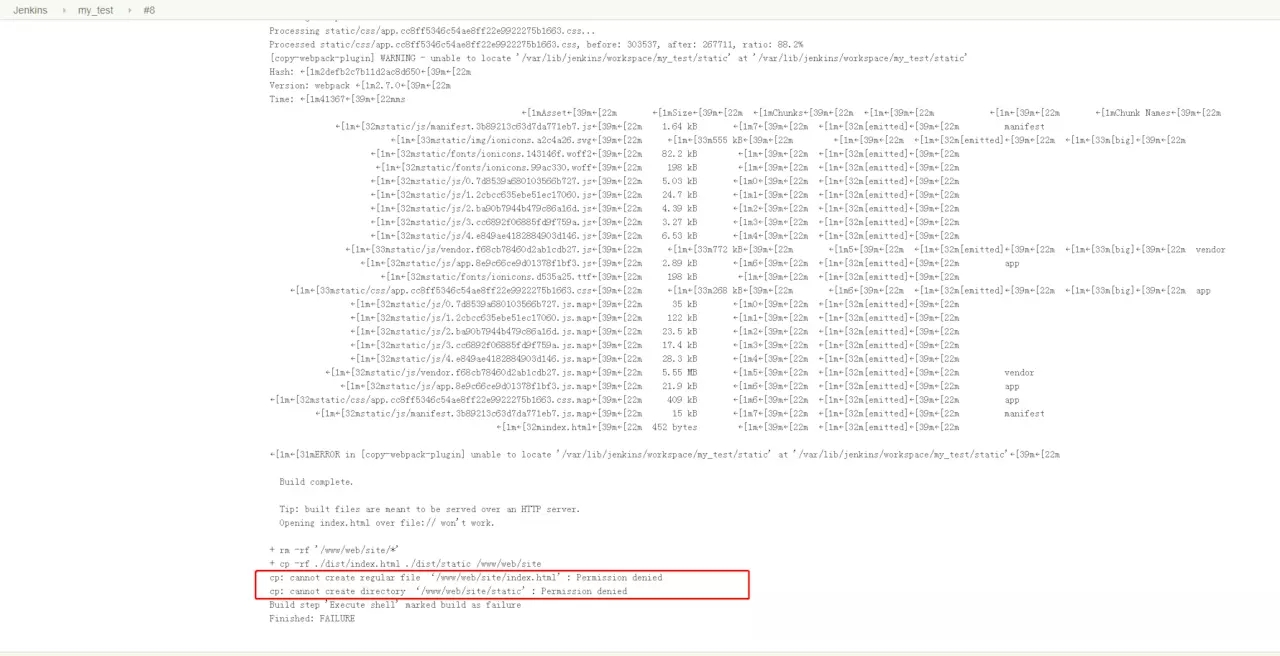
这次构建依然失败了 查看 #8 的控制台输出===>

shell脚本执行执行了,但是没有全部执行成功。
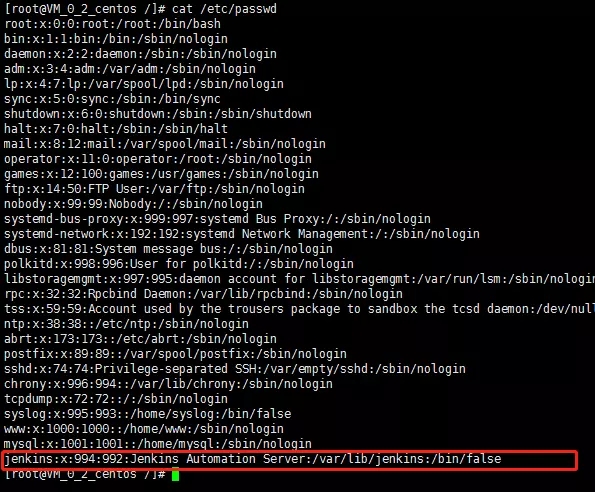
当我们在服务器上安装jenkins时,会在服务器上创建一个jenkins的用户。但是这个jenkins没有操作/www/web/site文件夹的权限

给jenkins用户添加 /www/web/site文件夹的所有权限===>
[root@VM_0_2_centos /]# chown -R jenkins:jenkins /www/web/site
回到jenkins my_test 空间 点击立即构建===>

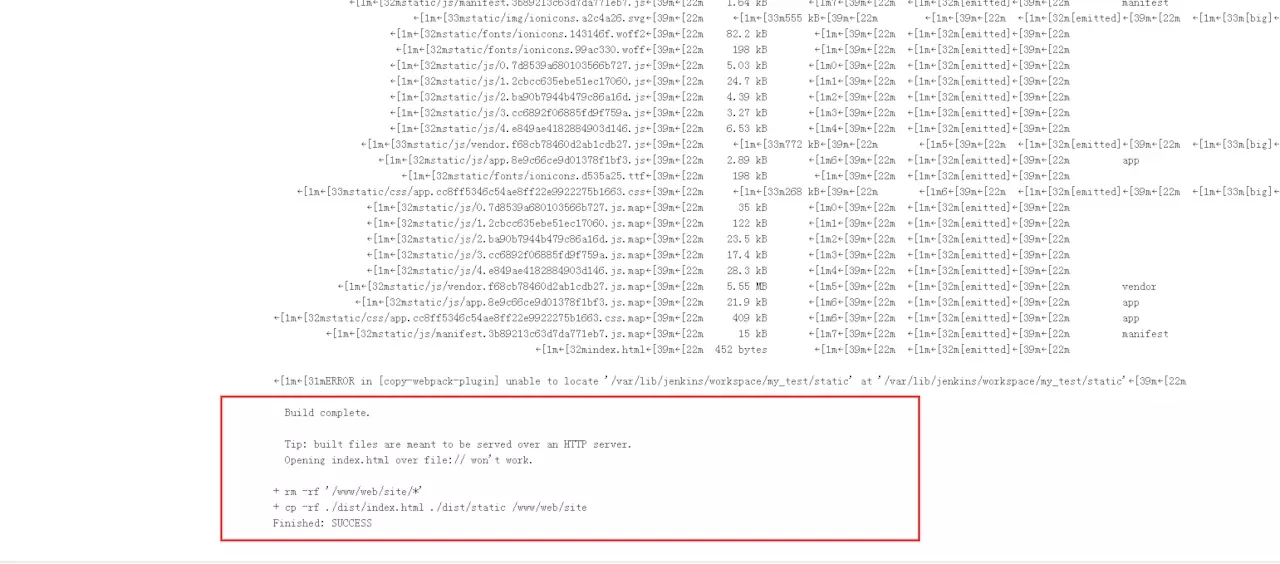
这次就成功了 打开 #9 的控制台输出===>

Finished: SUCCESS
六.打开服务器
查看服务器 /www/web/site/ 文件夹里面的内容

/www/web/site/ 里面已经有了打包后的内容。
创建站点=>选择/www/web/site/目录 即完成了项目的部署。
标签云
-
IOSRedhatTensorFlowsquidSVNDebianSupervisorApacheWiresharkLighttpdSambaVPSWindowsPuttyTomcatDockerVagrantPHPLVMRsyncShellCDNKloxoBashRedis缓存SnmpMySQLCurlMacOSNginxSocketFlutterInnoDBMongodbTcpdumpGoogleJenkinsOpenStackYumSQLAlchemyOpenVZiPhone部署SwarmCactiFirewalldMariaDBPostgreSQLPythonIptablesLinux备份VirtualminHAproxyVirtualboxOpenrestyAndroidWPSSwiftSecureCRTDNSSaltStackKotlinWordPressLUAOffice监控AnsibleAppleNFSDeepinGITKVM代理服务器SystemdVsftpdCentosWgetGolang容器CrontabFlask集群UbuntuZabbixSSHKubernetesPostfixMemcache